お絵描きアプリ「Adobe Fresco」の基本的な使い方を、手順を追って説明していきます。
アプリでできること
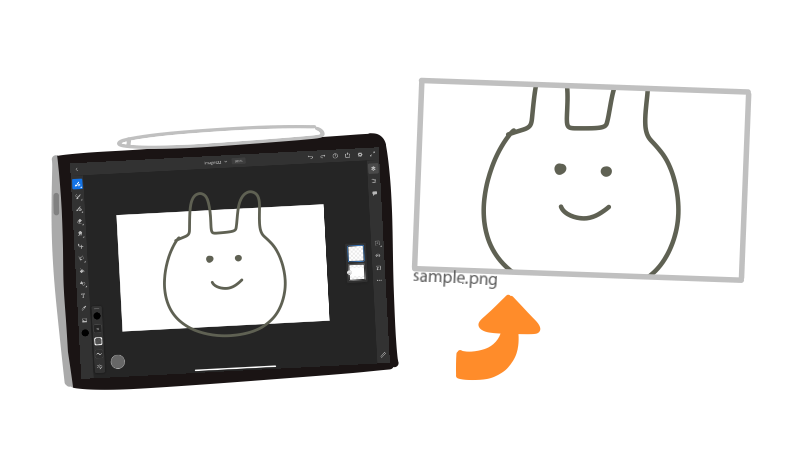
作業スペース上で見えている状態の絵を書き出して画像を作成することができます。
基本の流れは以下のようになります。
- 背景(できあがりのサイズ)をセットする
- 絵を描く
- 画像として書き出す
ひとつずつ詳しく見ていきます。
サイズを設定
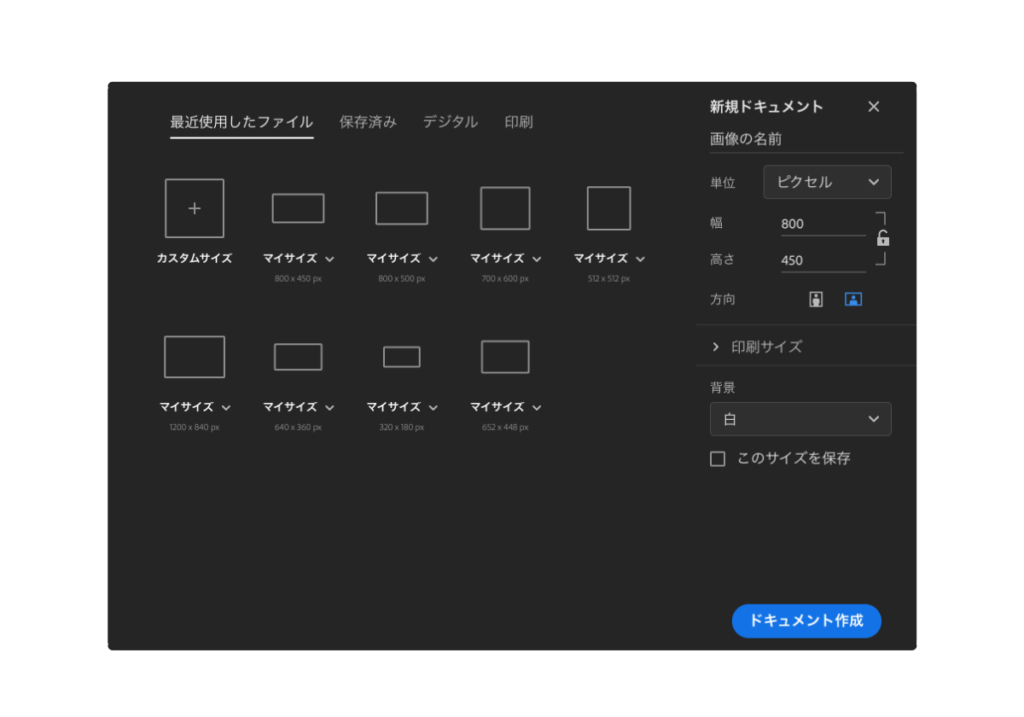
カスタムサイズを選択すると次のような画面が開きます。

幅:800px, 高さ:450pxにしてブログ用アイキャッチ画像を作ってみます。
- 画像の名前をつけます
- 単位はピクセルを選択
- 幅・高さをそれぞれ入力
ドキュメント作成をタッチしてお絵描き作業に移ります。
絵を描く
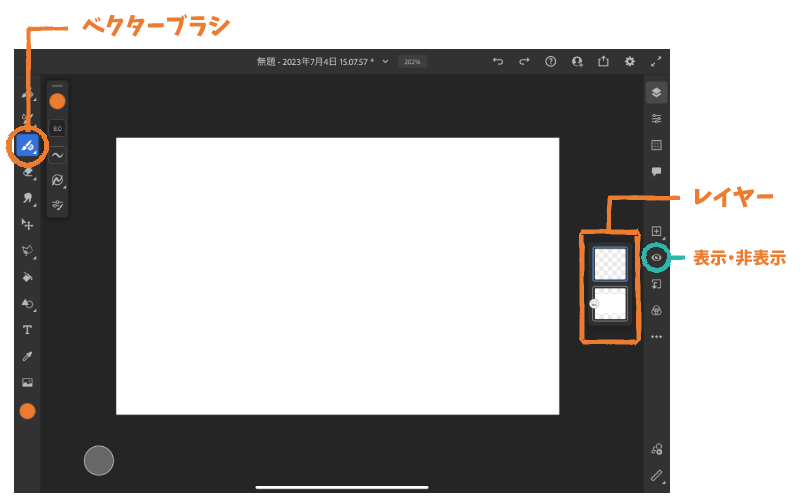
横長の白い背景とその右側にレイヤーが2つ表示されるかと思います。

レイヤーはタッチすると青い枠線で囲われ選択状態になります。その状態で右隣の目の形をしたマークを押すと表示・非表示が切り替えられます。
背景があると描いた線が見やすいので、基本的に下の白背景のレイヤーは表示したまま上のレイヤーで作業をしていきます。

ベクターブラシで描いてみます。
ブラシは大きく3つの種類が用意されていますが、ベクターブラシはあまり描き慣れない人にとっても使いやすく次のような特徴があります。
- 拡大・縮小しても描いたものがぼやけない
- 塗りつぶしが1タップ
塗りつぶしもベクターにするには、塗りつぶす際に表示されるダイアログで「ベクトル」を選択します。
1つのレイヤーにどんどん描いていってもいいのですが、丁度いいところ(変形操作を切り分けたいところなど)でレイヤーを重ねると操作がしやすくなって作業が捗ります。
レイヤーの追加は目のマークのすぐ上にあるプラスのマークを押します。
画像を書き出す

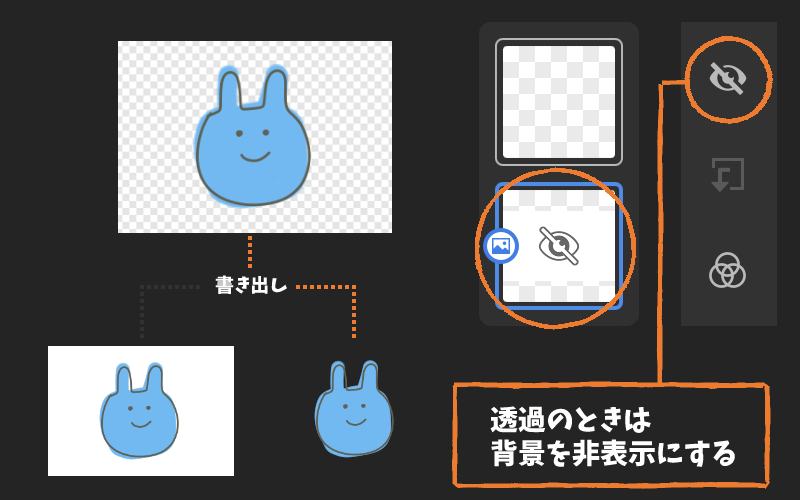
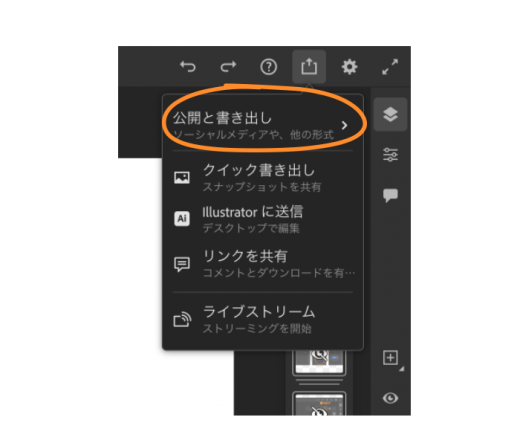
書き出すには右上にある書き出しのマークを選択します。png拡張子の画像で背景透過のものも作れるので、その場合は背景を非表示にしてから書き出しを押します。「公開と書き出し」をタッチするとプレビュー画面が出てきます。

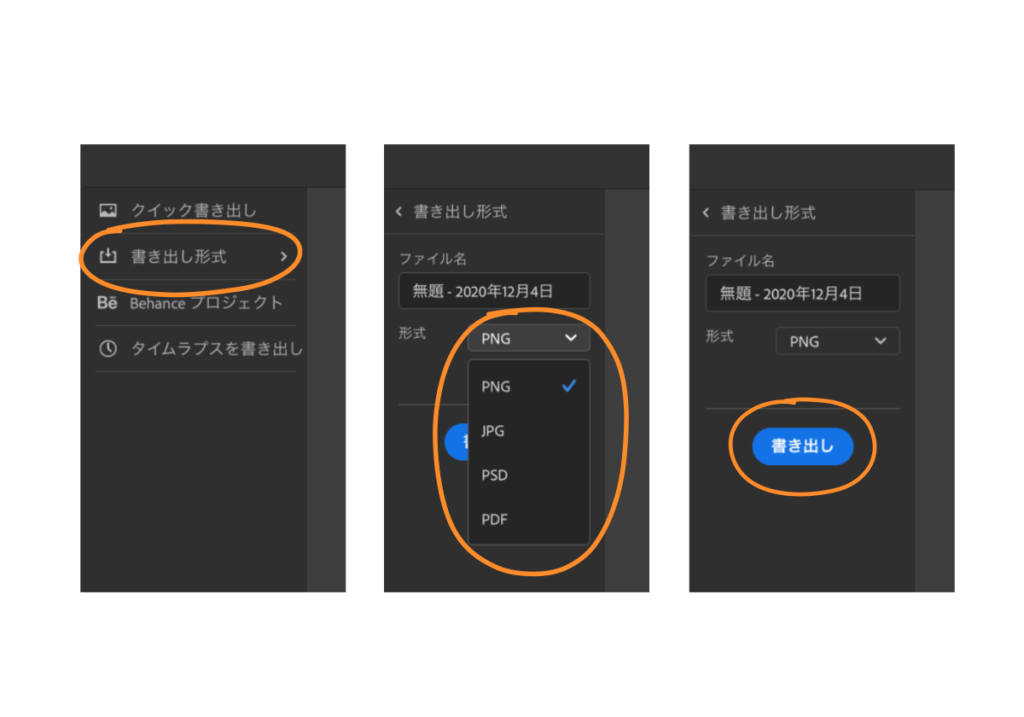
書き出し形式で拡張子(pngやjpgなど)を選んだら、青い書き出しボタンを押して任意のフォルダへ画像を保存します。終わったら画面右上の完了をタップして作業画面に戻れます。
まとめ
出力までの基本的な流れについてお伝えしました。
基本はシンプルですができることは強力で、質感とかを表現するのにたくさんの機能が備わっています。ここでは説明しきれなかったツール等についてはまた別でまとめようと思います。
最後まで読んでくださってありがとうございました。